# 配置 shoka 主题
前提:配置好 hexo,会有版本问题下面再解决
访问 github 拉取 shoka 主题代码
https://github.com/amehime/hexo-theme-shoka或者直接使用如下命令拉取项目
git clone https://github.com/amehime/hexo-theme-shoka.git ./themes/shoka
需要知道的几点:
- shoka 拉取下来后里面有一个 example 目录,这个目录里面都是例子代码,并不会配置了对项目生效的 😪
- 其中 example 下的 package.json 是 hexo 目录中的 package.json 的参考文件,_config.yml 是 hexo 目录中的
_config.yml参考文件,_config.shoka.yml是 shok 中的_config.yml参考文件。注意不要混淆! - 建议将 shoka 中的 example 中的配置文件与 hexo 的配置文件内容放到 hexo 的配置文件中,避免重复的设置项 不然会报错的
拉取下来 shoka 项目后确认这个项目放到的位置是在 hexo 的 themes 目录中
修改 hexo 的_config.yml 文件,将里面的主题项修改为 shoka
# Extensions## Plugins: http://hexo.io/plugins/## Themes: http://hexo.io/themes/theme: shoka # edit for Theme.shoka
配置完成后基本上 shoka 这个主题就应用上去了,我们就可以去配置 shoka 的_config.yml 配置了
安装依赖的插件:
插件名称 npm 地址 功能 依赖程度 hexo-renderer-multi-markdown-it 链接 md 文件渲染器,压缩 css/js/html 必需 hexo-autoprefixer 链接 给生成的 css 文件们添加浏览器前缀 必需 hexo-algoliasearch 链接 站内搜索功能 搜索按钮失灵 hexo-symbols-count-time 链接 文章或站点字数及阅读时间统计 统计没有 hexo-feed 链接 生成 Feed 文件 Feed 文件没有 - hexo-renderer-multi-markdown-it :https://www.npmjs.com/package/hexo-renderer-multi-markdown-it
- hexo-autoprefixer : https://www.npmjs.com/package/hexo-autoprefixer
- hexo-algoliasearch :https://www.npmjs.com/package/hexo-algoliasearch
- hexo-symbols-count-time :https://www.npmjs.com/package/hexo-symbols-count-time
- hexo-feed :https://www.npmjs.com/package/hexo-feed
如果直接下载上面的插件可能导致 页面的 代码块 显示有问题 这是 版本问题所导致的解决问题如下:修改 package.json 文件
修改 hexo 的 package.json 的文件内容,将 shoka 的 example 目录中的 package.json 文件的内容拷贝到 hexo 的 package.json 中即可
修改完 package.json 文件内容后执行下面的命令降级 hexo
重新全局安装 hexo 5.4.2
npm install -g hexo@5.4.2
然后在 hexo 目录下更新依赖
npm install
然后重新生成就可以解决问题了
hexo clean && hexo g && hexo s
注意:浏览器可能有缓存,记得刷新缓存
然后将 shoka 中的 example\source 目录中的
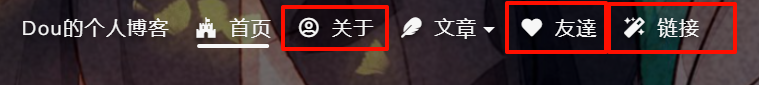
_data,assets, friends 这几个目录放到 hexo 的 source 目录中,注意你要配置友情链接可以看 friends 目录中的说明,这个目录就是友情链接的配置文件,其余的如下:什么是 about,friends,links?就是如下图
![image-20240103190306102]()
about:关于 的页面配置,在 hexo 的 source 目录中创建 about 目录里面创建 index.md 文件,在里面写 helloworld 然后重新生成 hexo s 打开网页后点击关于查看 会显示 hello world 字样
links:链接 的配置同样的在 hexo 的 source 目录中创建 links 目录然后里面创建 index.md 文件用于配置链接的页面
_post:里面是配置 .md 笔记的,在该目录中创建 目录分类 比如 java 目录里面存放 java 的笔记 易于管理 并且 创建 java 目录后我们需要在 hexo 的_config.yml文件中进行 category_map 的配置格式如下:# Category & Tagdefault_category: uncategorized
category_map:
计算机学科: computer-science
数据结构与算法: data-structures-and-algorithms
编程题: programming-questions
Java: java
js: js
web: web
video: video
movie: movie
Tvdrama: Tvdrama
animation: animation
Reality: Reality
问题总汇: bug
css: css
vue: vue
vue3: vue3
database: databse
mongodb: mongodb
mysql: mysql
注意:下面还有一个 tag_map 的配置项,这里并不是配置标签的不要被误导了,标签是在笔记文件中的 YAML Front Matter 里面配置的 tag 选项 具体格式如下:
--- title: 这是文章的标题 categories: - [分类,分类,分类] tags: - 标签 - 标签 --- hello world,这里是我的笔记内容
其它的配置就看个人喜好来配置就好了,至此基本的配置完毕!
# 精选分类配置
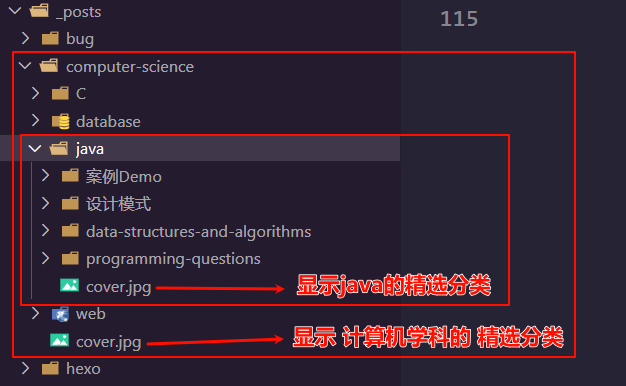
在 _post 目录中创建的笔记目录中存放一个 cover.jpg 格式的图片就可以了,注意:必须命名为 cover 否则无效,具体如下:

注意:文章的 categories 的 顺序会对精选分类产生影响的,不要弄混了,建议按照自己建立目录的顺序来写
# 评论区配置
首先到 https://console.leancloud.cn/
注册一个账号,注册中国大陆的账号!
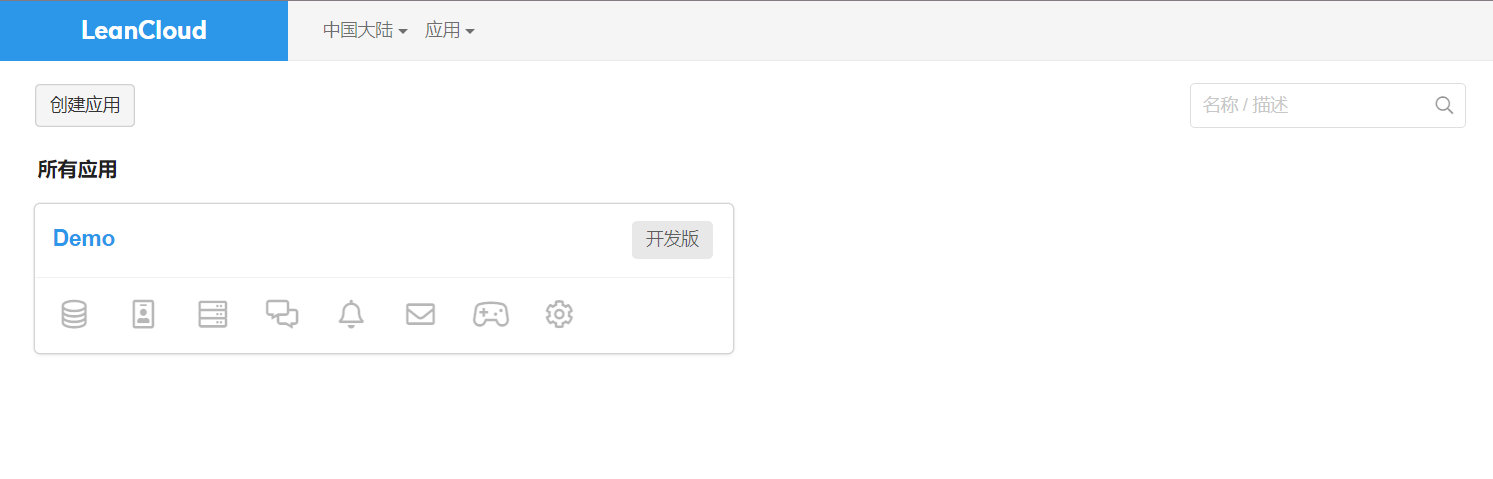
创建一个应用

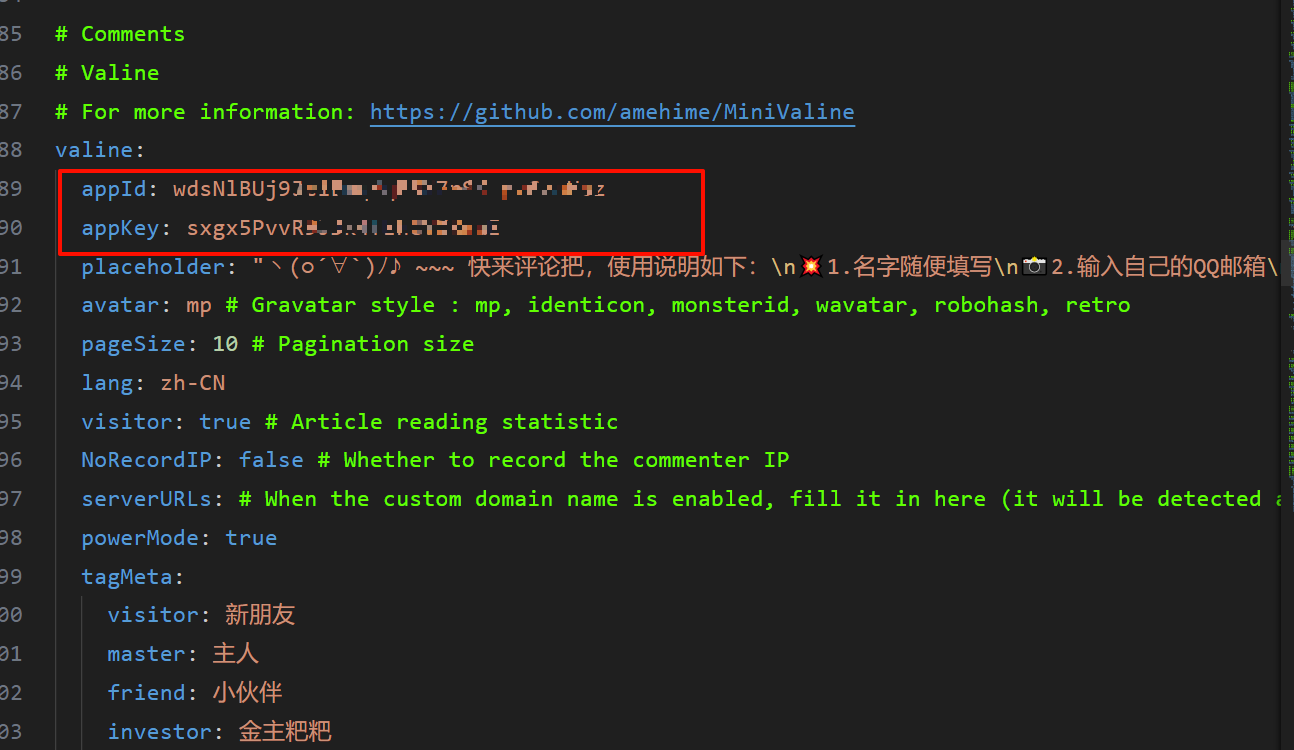
点击上面的齿轮进入设置页面,我们就可以拿到 APPID 和 APPKEY 了

将其配置到咱们博客配置文件的如下位置

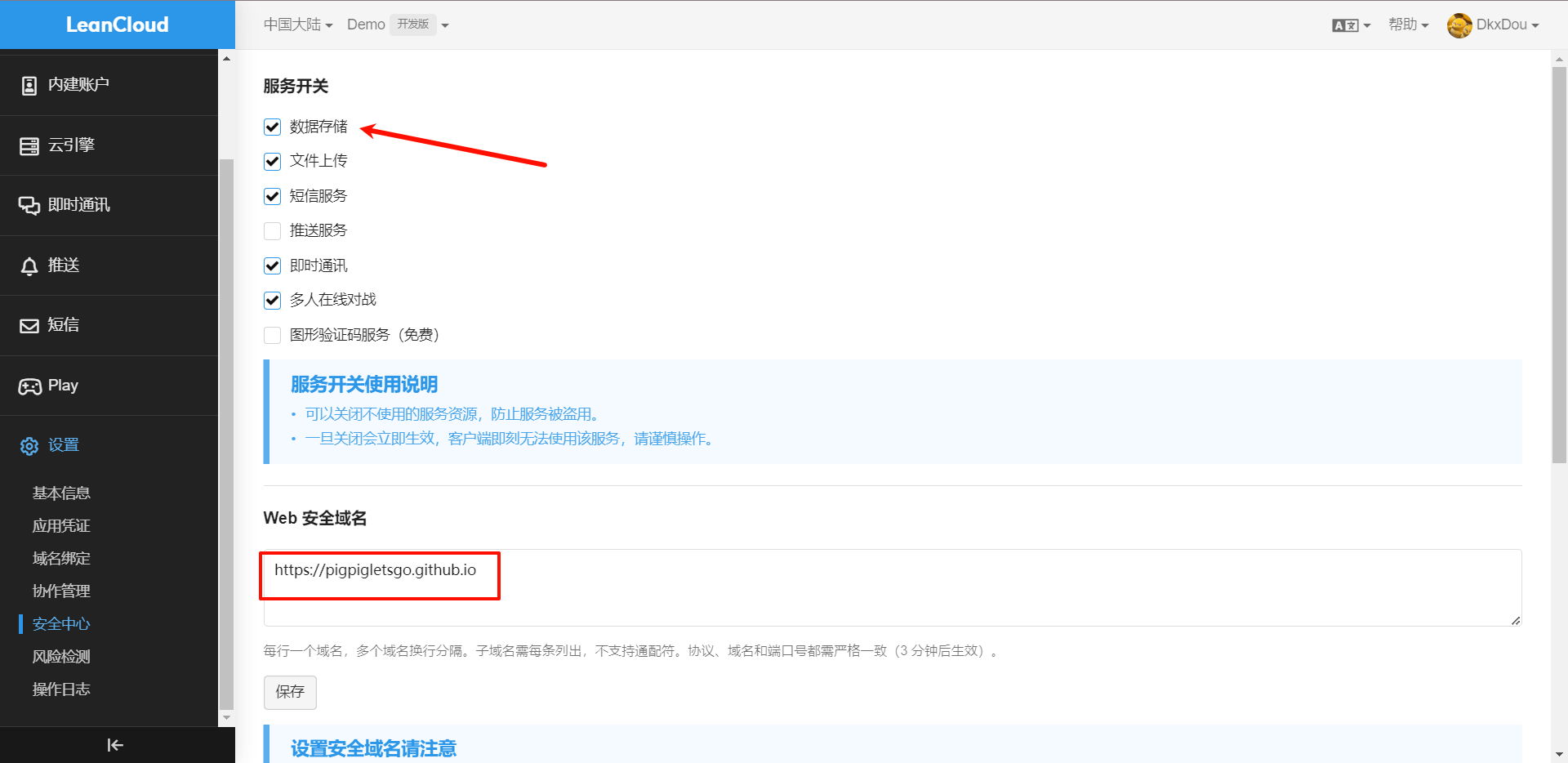
随后我们需要配置安全域名否则就会报错的

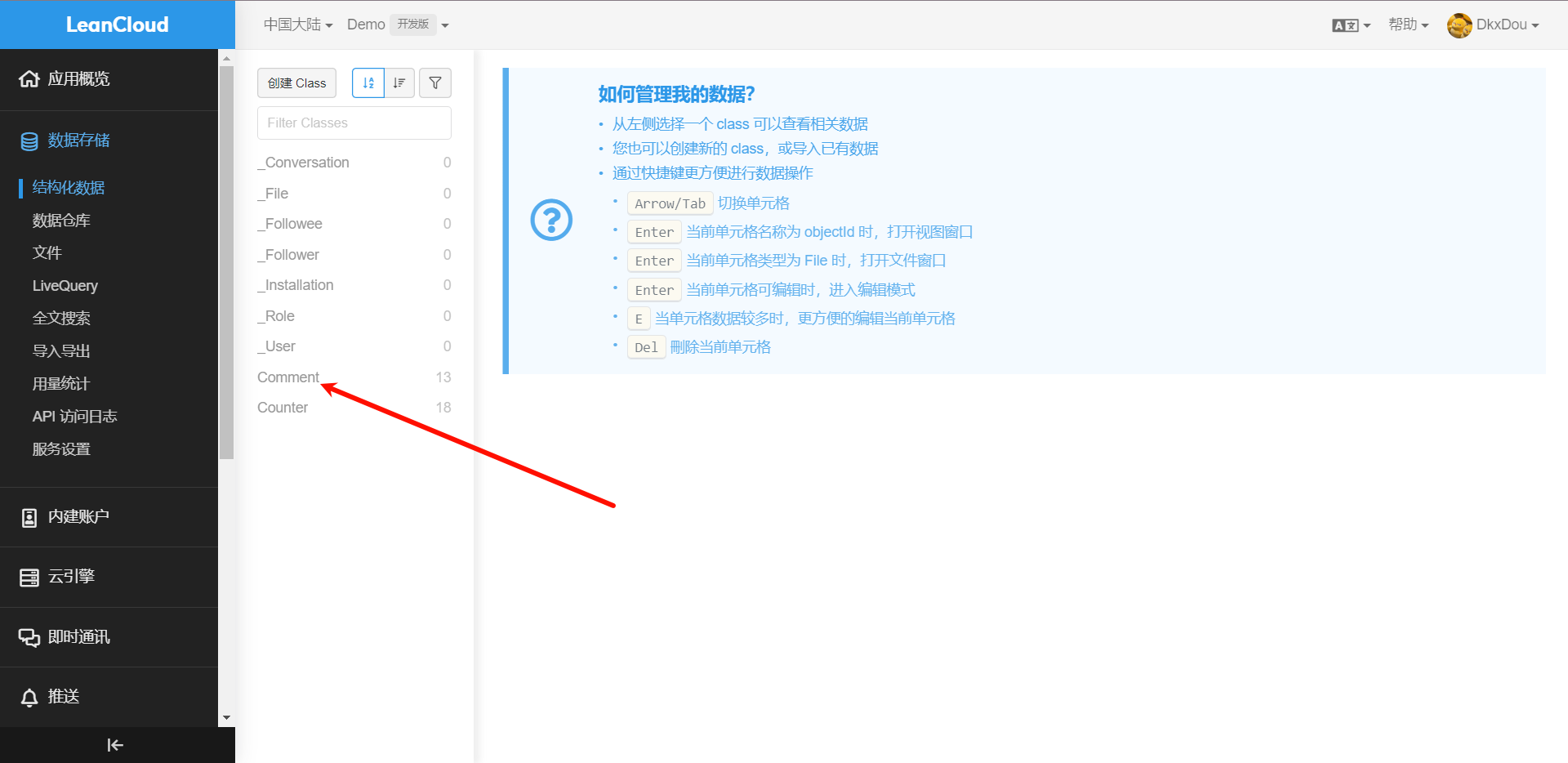
上面配置完成后到结构化数据里面创建一个 Class 名为 Comment 的类,我们就可以正常使用了,如果没有创建该 Class 目测会报错 404 就是找不到 XXX 类,我们就需要按如下图的方式创建对应的 Class。这里的 Comment 就是它报错说 Comment404 我才创建的就好了。