# Vue 是什么
概念:Vue 是一个用于 <font title='red'> 构建用户界面 </font>① 的渐进式② 框架③
# 一,构建用户界面

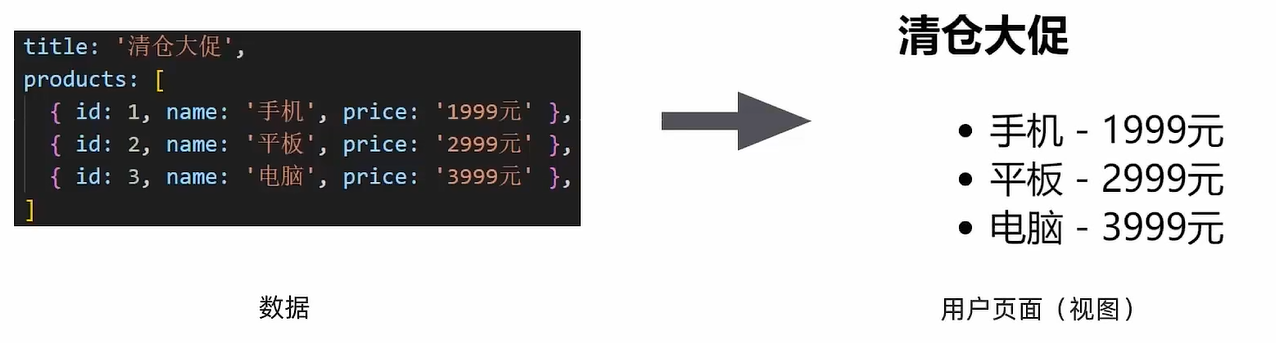
将数据构建成用户所能看懂的数据,然后再加上一些样式就能呈现出用户想要看到的效果。

基于数据去结构渲染用户所能看到的页面这一整个过程就是构建用户界面的过程。
# 二,渐进式
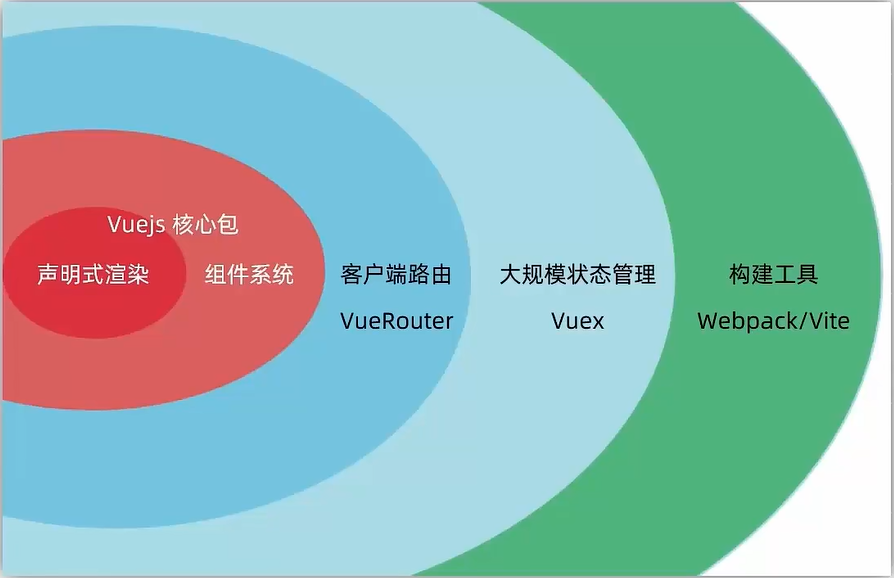
什么是渐进呢。翻译过来就是:循序渐进。

<span alt='solid'>Vue 的两种使用方式 </span>:
- Vue 核心包开发
- 场景:<font title='red'> 局部 </font > 模块改造
- Vue 核心包 & Vue 插件 工程化开发
- 场景:<font title='red'> 整站 </font> 开发
# 三,框架
框架是什么?框架 -》 一套完整的项目解决方案 ,是专门用来开发 中大型项目的。
# 使用框架的好处
优点:大大提升开发效率 (<span alt='solid'>70% ↑</span>)
缺点:需要理解记忆 <font title='red'> 规则 </font> -》 官网
<span alt='solid'> 总结 </span>:
- Vue 是什么?
- Vue 是一个用于 <font title='red'> 构建用户界面 </font> 的 <font title='red'> 渐进式 框架 </font>.
- 构建用户界面:基于 <font title='red'> 数据动态 < font title='red'> 渲染 </font > 页面
- 渐进式:<font title='red'> 循序渐进 </font > 的学习
- 框架:一套完整的项目解决方案,<font title='red'> 提升开发效率 </font> ↑ (理解记忆 < font title='red'> 规则 </font>)
- 规则 -》官网文档查看