# 初始 Cookie
# Cookie 是什么
Cookie 全称 HTTP Cookie ,简称 Cookie,是浏览器存储数据的一种方式,因为存储在用户本地,而不是存储在服务器上,是本地存储。一般会自动随着浏览器每次请求发给送到服务器端。
# Cookie 有什么用
利用 Cookie 跟踪统计用户访问该网站的习惯,比如什么时间访问,访问了哪些页面,在每个网页的停留时间等。
# 在浏览器中操作 Cookie
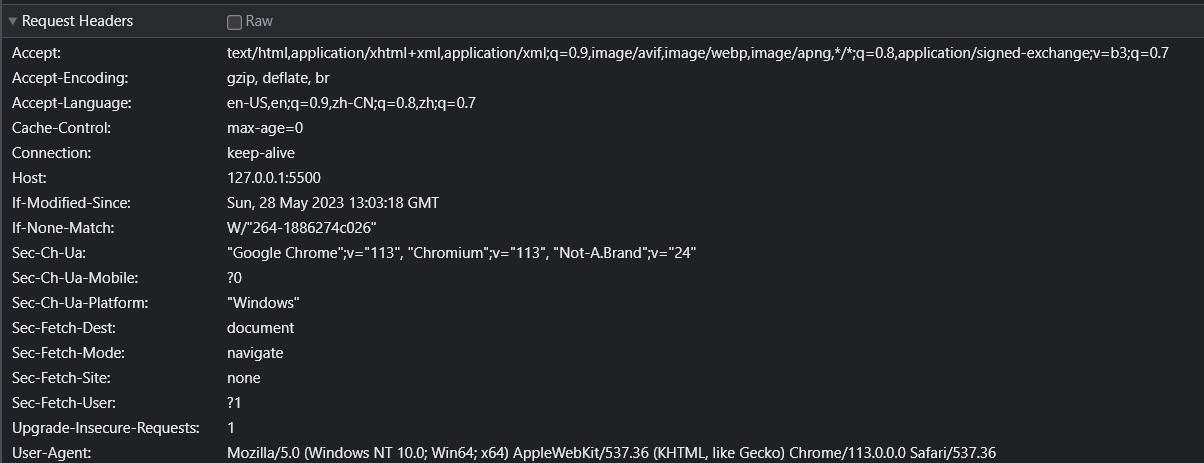
先看下页面的请求头信息,里面并没有 Cookie

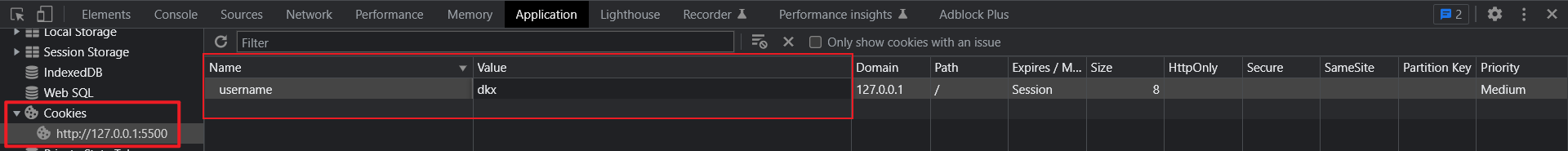
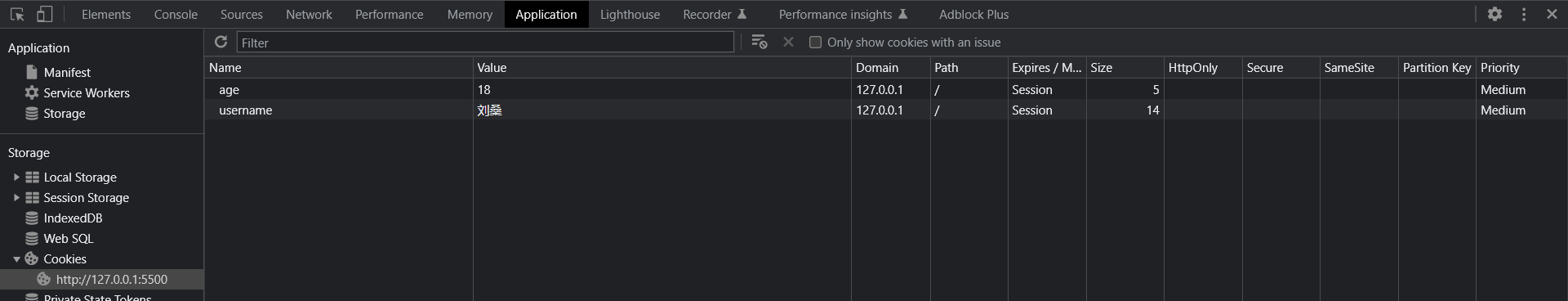
打开控制台找到 Cookies 在里面设置一个 Cookie 键值对

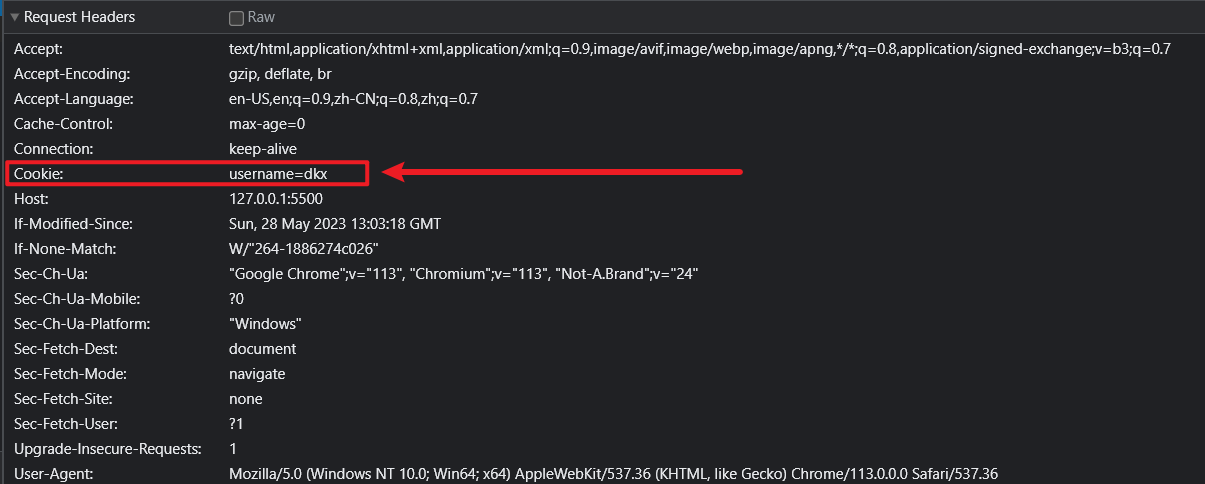
设置完成后点击 NetWork,刷新下页面就会向服务器端发送一次 Cookie 请求

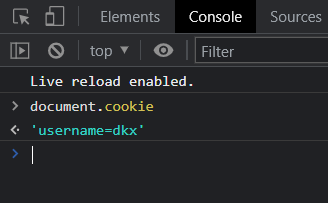
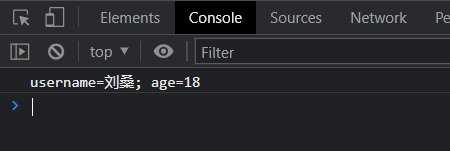
控制台使用 js 代码来查看 Cookie,获取多个 Cookie 会以分号分隔。

Cookie 是明文显示的,不要使用 Cookie 存储敏感信息。
# Cookie 的基本用法
# 写入 Cookie
//1. 写入 Cookie | |
document.cookie = 'username=刘桑' | |
document.cookie = 'age=18' | |
// 不能一起设置,只能一个一个设置 | |
//document.cookie = 'username = 刘桑;age=18' |
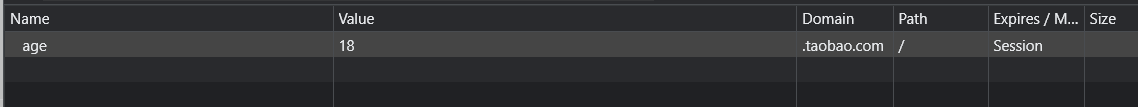
效果:

# 读取 Cookie
//2. 读取 Cookie | |
console.log(document.cookie) | |
// 读取的是一个由键值对构成的字符串,每个键值对之间由 ";" (一个分号和一个空格) 隔开 |
效果:

# Cookie 的属性
# 1.Cookie 的键 (name) 和值 (value)
最重要的两个属性,创建 Cookie 时必须填写,其它属性可以使用默认值
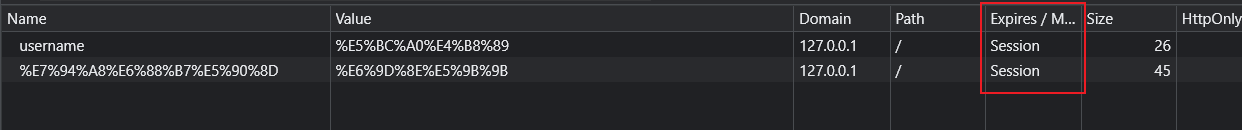
Cookie 的键值如果包含非英文字母,则写入时需要使用 encodeURIComponent () 编码,读取时使用 decodeURIComponent () 解码。
document.cookie = `username=${encodeURIComponent('张三')}` | |
document.cookie = `${encodeURIComponent('用户名')}=${encodeURIComponent('李四')}` |
<font style="color:red"> 一般键使用英文字母,不要用中文,值可以用中文,但是要编码 </font>。
# 2. 失效 (到期) 时间
对于失效的 Cookie,会被浏览器清除
默认会话 Cookie

如果没有设置失效 (到期) 时间,这样的 Cookie 称为会话 Cookie,它存在内存中,当会话结束,也就是浏览器关闭时 (不是关闭当前页面),Cookie 消失
想让 Cookie 长时间存在,设置 Expires 或 Max-Age
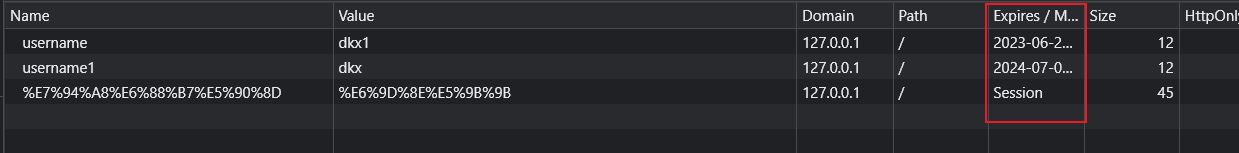
//expires | |
// 值为 Date 类型 | |
document.cookie = `username1=dkx; expires=${new Date( | |
'2100-1-01 00:00:00' | |
)}` | |
//max-age | |
// 值 为数字,表示当前时间 + 多少秒后过期,单位时秒 | |
document.cookie='username=dkx1; max-age=5' | |
// 设置 Cookie 存活时间为 30 天 | |
document.cookie=`username=dkx1; max-age=${24*3600*30}` |
效果:

如果 max-age 的值是 0 或负数,则 Cookie 会被删除
// 删除 Cookie | |
document.cookie=`username=dkx1; max-age=0` | |
document.cookie=`username=dkx1; max-age=-1` |
效果:

# 3.Domain 域
Domain 限定了访问 Cookie 的范围
使用 JS 只能读写当前域或父域的 Cookie,无法读写其它域的 Cookie
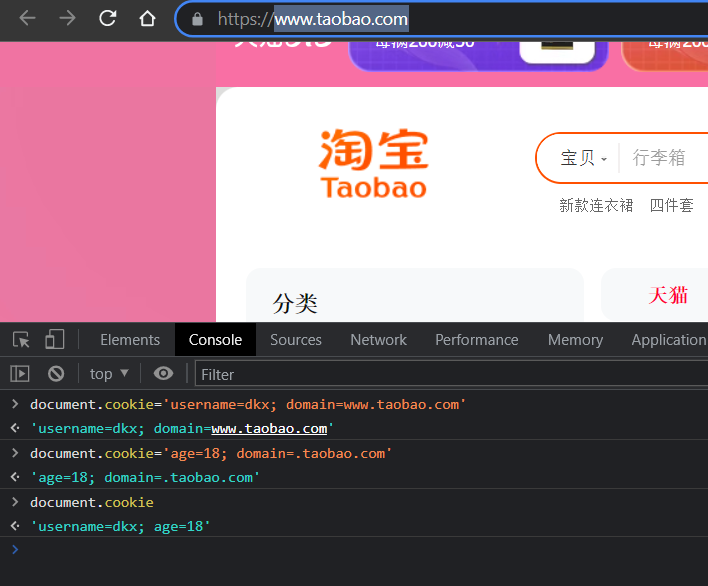
document.cookie = 'username=dkx; domain=www.taobao.com' |
www.taobao.com main.m.taobao.com 当前域
父域:.taobao.com
也就是需要在它们共同存在的域下设置的 Cookie 才能访问到
操作:
PC 端淘宝:www.taobao.com

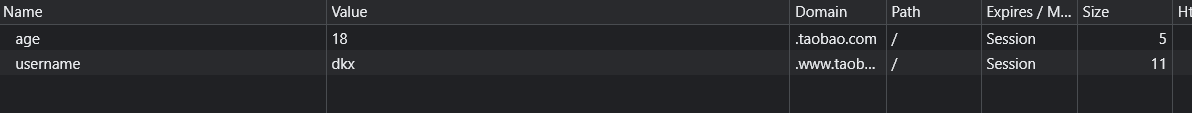
查看 Cookie

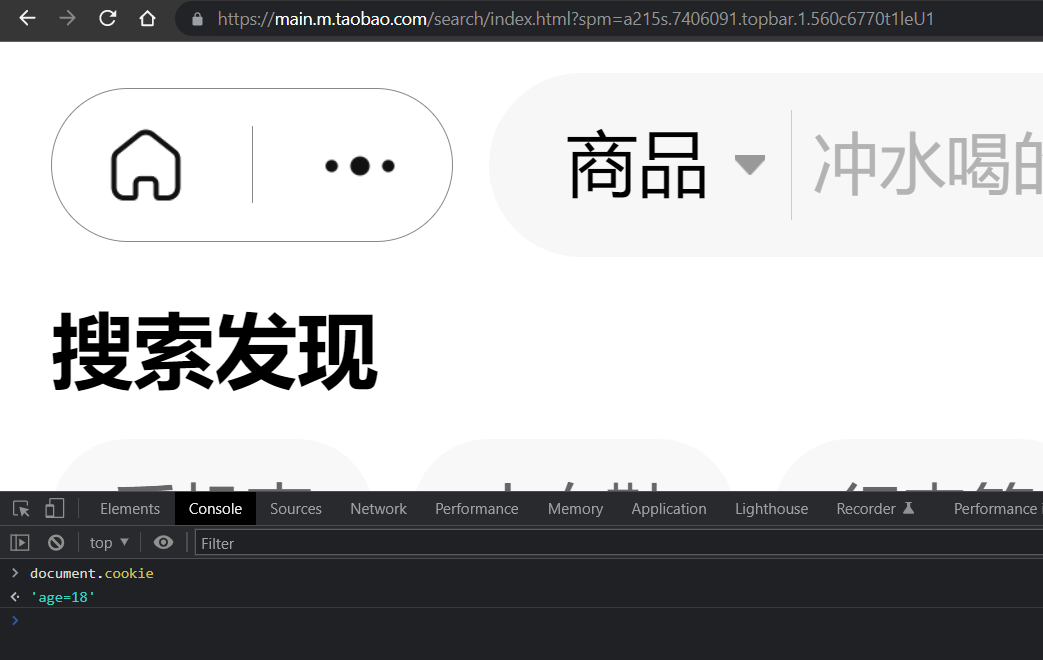
查看:手机端的淘宝 main.m.taobao.com

查看 Cookie

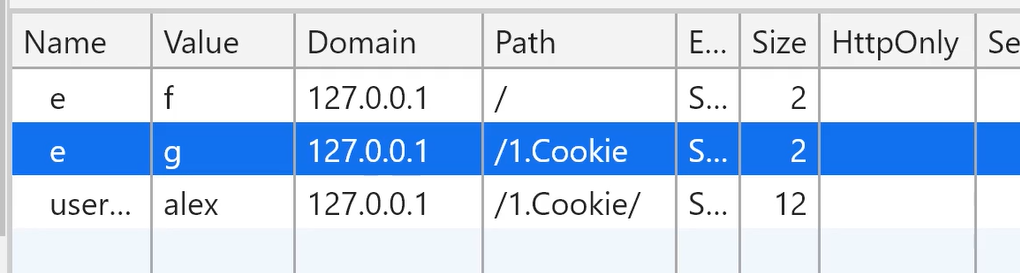
# 4.Path 路径
Path 限定了访问 Cookie 的范围 (同一个域名下)
使用 JS 只能读写当前路径和上级路径的 Cookie,无法读写下级路径的 Cookie
document.cookie='username=dkx; path=\路径' |
<font style="color:red"> 当 Name,Domain,Path 这 3 个字段都相同的时候,才是同一个 Cookie</font>。

# 5.HttpOnly
设置了 HttpOnly 属性的 Cookie 不能通过 js 去访问
前端不能通过 js 去设置一个 HttpOnly 类型的 Cookie,这种类型的 Cookie 只能是后端来设置
只要是 HttpOnly 类型的,通过 document.cookie 是获取不到的,也不能进行修改
# 6.Secure 安全标志
Secure 限定了只有在使用了 https 而不是 http 的情况下才可以发送给服务端
<font style="color:red">Domain,Path,Secure 都要满足条件,还不能过期的 Cookie 才能随着请求发送到服务器端 </font>。
# Cookie 的封装
# 封装 Cookie
创建 html 页面在 script 标签中导入封装的 js 文件和要使用的方法
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
</head> | |
<body> | |
<script type="module"> | |
// 导入 js 文件和对应要使用的方法 | |
import {set,get,remove} from './js/cookie.js' | |
// 设置 cookie | |
set('username','zhangsan') | |
set('user','张三') | |
set('age',18) | |
set('sex','male',{ | |
maxAge: 30 * 24 * 3600 | |
}) | |
// 删除 cookie | |
remove('age') | |
// 获取 cookie | |
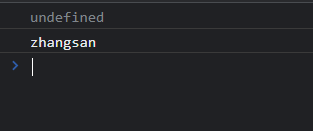
console.log(get('age')) | |
console.log(get('username')) | |
</script> | |
</body> | |
</html> |
创建 js 文件
// 写入 Cookie | |
// 可选赋值参数 默认值 undefined 设置为空 | |
const set = (name,value,{maxAge,domain,path,secure}={})=>{ | |
let cookieText = `${encodeURIComponent(name)}=${encodeURIComponent(value)}` | |
if(typeof maxAge === 'number'){ | |
cookieText += `; max-age=${maxAge}` | |
} | |
if(domain){ | |
cookieText += `; domain=${domain}` | |
} | |
if(path){ | |
cookieText += `; path=${path}` | |
} | |
if(secure){ | |
cookieText += `; secure` | |
} | |
document.cookie = cookieText | |
} | |
// 通过 name 获取 cookie 值 | |
const get = name =>{ | |
name = `${encodeURIComponent(name)}` | |
const cookies = document.cookie.split('; ') | |
for(let itme of cookies){ | |
let [cookieName,cookieValue] = itme.split('=') | |
if(cookieName == name){ | |
return cookieValue | |
} | |
} | |
return | |
} | |
// 根据 name,domain,path 删除 cookie | |
const remove = (name,{domain,path}={})=>set(name,'',{domain,path,maxAge:-1}) | |
// 导出方法 | |
export {set,get,remove} |
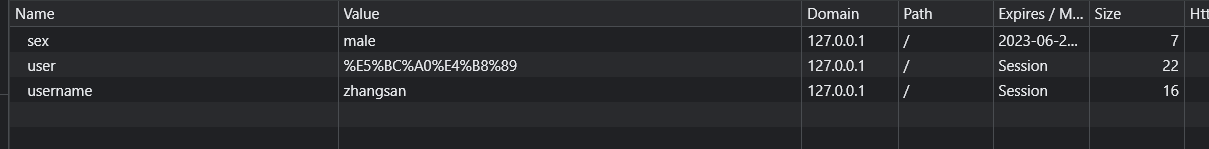
效果:


# Cookie 的注意事项
# 前后端都可以写入和获取 Cookie
# Cookie 有数量 限制
每个域名下的 Cookie 数量有限
当超过单个域名限制之后,再设置 Cookie,浏览器就会清除以前设置的 Cookie
# Cookie 有大小 限制
每个 Cookie 的存储容量很小,最多只有 4KB 左右