# 初始跨域
# 跨域是什么
同域,不是跨域
const url = './index.html' |
不同域,跨域,被浏览器阻止
当前页面开打时的地址,如果在 http://127.0.0.1:5500 / 后面改为 /index.html 那么就是请求 index.html 页面它们是同域的
http://127.0.0.1:5500/json.html |
如果请求地址为如下:
一个端口号为:5500,一个端口号为:8080,此时就不是同域了,需要解决跨域问题否则报错
http://localhost:8080/json |
let xhr = new XMLHttpRequest() | |
xhr.onreadystatechange = () => { | |
if(xhr.readyState != 4){ | |
return | |
} | |
if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){ | |
console.log(xhr.responseText) | |
console.log(JSON.parse(xhr.responseText)) | |
} | |
} | |
// 需要解决跨域问题 | |
xhr.open('POST','http://localhost:8080/json',true) | |
xhr.send(JSON.stringify( | |
{ | |
name:"zhangsn", | |
age:"18", | |
hobby:["zuqi","bingbqiu"], | |
userTo:{ | |
family:"sl", | |
mother:"lidama" | |
} | |
} | |
)) |
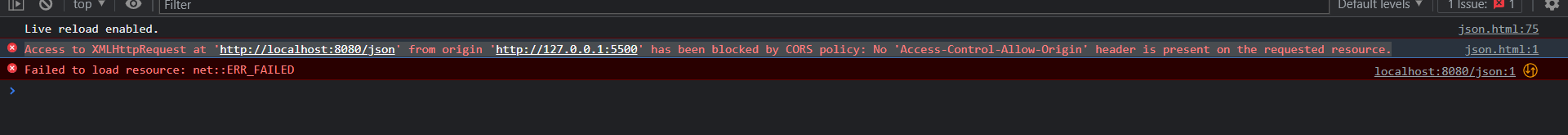
请求的结果:
Access to XMLHttpRequest at 'http://localhost:8080/json' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
翻译:
CORS策略阻止了从源“http://127.0.0.1:5500”访问“http://localhost:8080/json”处的XMLHttpRequest:请求的资源上不存在“访问控制允许源”标头。

向一个域发送请求,如果要请求的域和当前域是不同域,就叫跨域,不同域之间的请求,就是跨域请求,默认会被浏览器阻止。
# 什么是不用域 ,什么是同域
一个请求地址的解析:
https(协议)://www.dkx.com(域名):8080(端口号)/index.html(路径) |
协议,域名,端口号任何一个不一样,就是不同域
与路径无关,路径一不一样无所谓。
根据上述,那么标题 1 中的不同域地址的问题就在于端口号的不同了,协议相同 ,地址都是本机,只有端口号不同。
http 协议对应的默认端口:80
https 协议对应的默认端口:443
# 跨域请求为什么会被阻止
阻止跨域请求,其实是浏览器本身的一种安全策略 -- 同源策略
# 跨域解决方案
优先使用 CORS 跨域资源共享,如果浏览器不支持 CORS 的话,再使用 JSONP
如何跨域查看查看详细
# 1.CORS 跨域共享资源
# CORS 是什么
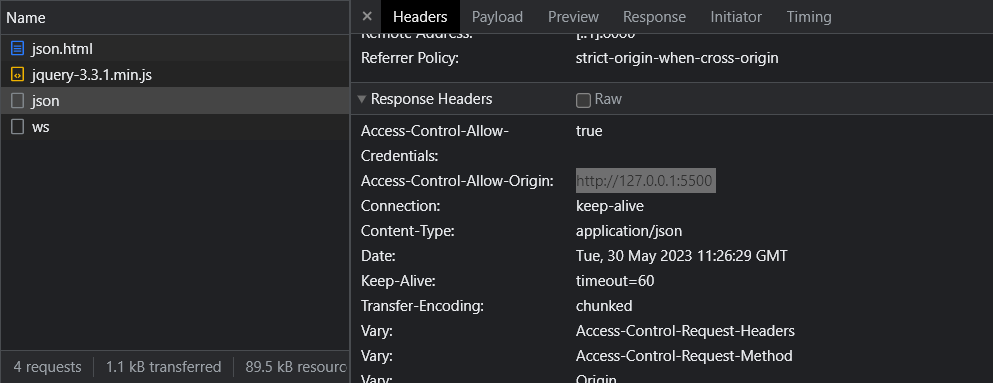
Access-Control-Allow-Origin: *
表明允许所有的域名来跨域请求它,* 是通配符,没有任何限制。
只允许指定域名的跨域请求:
Access-Control-Allow-Origin:http://127.0.0.1:5500


# 使用 CORS 跨域过程
1. 浏览器发送跨域请求
2. 后端在响应头中添加 Access-Control-Allow-Origin 头信息
3. 浏览器接收到响应
4. 如果是同域下的 请求,浏览器不会额外做什么,这次前后端通信就圆满完成了
5. 如果是跨域请求,浏览器会从响应头中查找是否允许跨域访问
6. 如果允许跨域,通信圆满完成
7. 如果没找到或不包含想要跨域的域名,就丢弃响应结果
# CORS 的兼容性
IE10 及以上版本的浏览器可以正常使用 CORS
# 2.JSONP
# JSONP 的原理
Script 标签跨域不会被浏览器阻止
JSONP 主要就是利用 Script 标签,加载跨域文件